Html Blogger: Guide: Search It
Friday, April 17, 2009
Hello everyone,

I am back from my holidays and decided to share something with you. Today's guide is about search. I know we have the nav bar up the top for that but that is not my favourite two options.
My ways puts search inside the blog.
Often blogs come with a search box built in on some templates but not really on the standard templates.
I'll start off with the easy html - free google way.
You will need
# Admin Privs
Time aprox: 5 - 3 minutes.
1. Go to Blogger in draft (the beta blogger)
I will do an article on its pros and cons later but now back to the guide.....
2. Click the layout link, it will take you to the Edit layout page, click add gadget.
3. Then click search box.
It should make a search box for you
Way two:
You will need:
# admin privs
Time 1 mins - 2 mins
copy this code into a widget
Sorry for the lack of topics I will be back to more harder things soon Any ideas?
Dmaster
I am back from my holidays and decided to share something with you. Today's guide is about search. I know we have the nav bar up the top for that but that is not my favourite two options.
My ways puts search inside the blog.
Often blogs come with a search box built in on some templates but not really on the standard templates.
I'll start off with the easy html - free google way.
You will need
# Admin Privs
Time aprox: 5 - 3 minutes.
1. Go to Blogger in draft (the beta blogger)
I will do an article on its pros and cons later but now back to the guide.....
2. Click the layout link, it will take you to the Edit layout page, click add gadget.
3. Then click search box.
It should make a search box for you
Way two:
You will need:
# admin privs
Time 1 mins - 2 mins
copy this code into a widget
Sorry for the lack of topics I will be back to more harder things soon Any ideas?
Dmaster
Rainbow
Monday, March 02, 2009
Yeehaw! 

Nice huh? It's very easy to make too! :D
The tools needed for this tutorial are:
1. Adobe Photoshop (PS), any version. I am using version 7.1
2. Minimal or No previous knowledge in PS is required.
You can view the larger version of the images by clicking them.





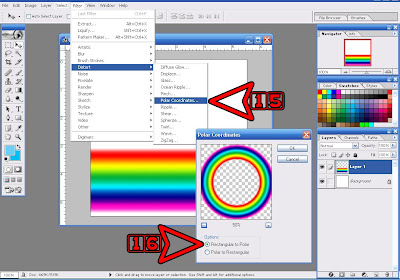
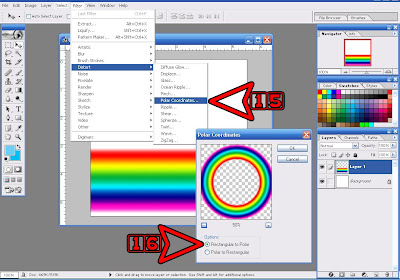
Arrow 15. Click FILTER ~ DISTORT ~ POLAR COORDINATES.
Arrow 16. Tick RETANGULAR TO POLAR. This should make a sphere out of your Gradient.

Arrow 17. There is none! Don't sleep in class!!! WAKE UP!!!! teehee :D
Arrow 18. Now, since we only need "HALF" of the sphere to make a RAINBOW, make a selection (Arrows 5-7) again. Drag your mouse all the way down to Arrow 19. No need to leave a space below the sphere. And then press "DELETE" on your keyboard
I told you it's easy :D
Now, to lock-in your mastery at creating rainbows,
here's your homework.
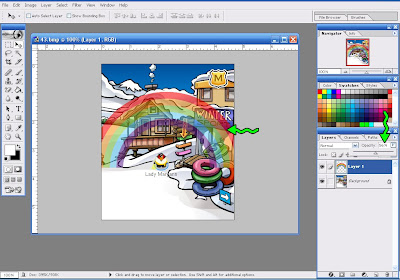
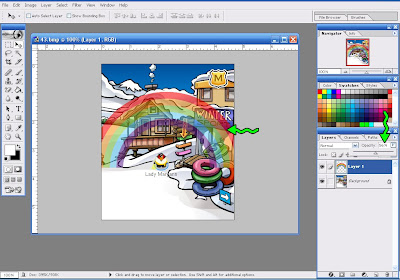
On your own, make something like this...


You can fit your RAINBOW in the "SKI VILLAGE" pic by scaling it, rotating it, deleting the parts of the Rainbow that you don't need, and adjusting the opacity to blend with the pic.
Let me see YOUR RAINBOW by emailing it to me! :D
If you got question, write it in comment.
~Lady Maryann~
Email me you Rainbow! :D
Wow! It's been a looong time since I wrote a tutorial here. It's a good thing that DMaster is here to post some tech tutorials for me! Thanks DMaster! 
I bet you're here because of the heads up I posted at the CPCrazy Main Page. Don't lie, you you penguin you!!!
Hehe
Anyho, with CP putting a RAINBOW on CP for the very first time, I think teaching you how to make one would be fun!
So, today I'm gonna teach you how to make a Rainbow using Adobe Photoshop. At the end of this tutorial, you should be able to make something like this...
I bet you're here because of the heads up I posted at the CPCrazy Main Page. Don't lie, you you penguin you!!!
Hehe
Anyho, with CP putting a RAINBOW on CP for the very first time, I think teaching you how to make one would be fun!
So, today I'm gonna teach you how to make a Rainbow using Adobe Photoshop. At the end of this tutorial, you should be able to make something like this...

Nice huh? It's very easy to make too! :D
The tools needed for this tutorial are:
1. Adobe Photoshop (PS), any version. I am using version 7.1
2. Minimal or No previous knowledge in PS is required.
You can view the larger version of the images by clicking them.
LET THE FUN BEGIN!
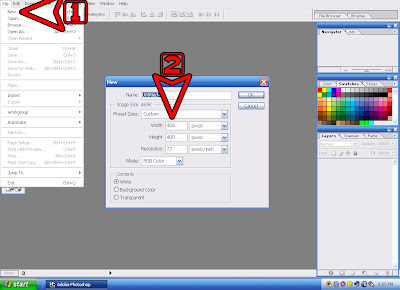
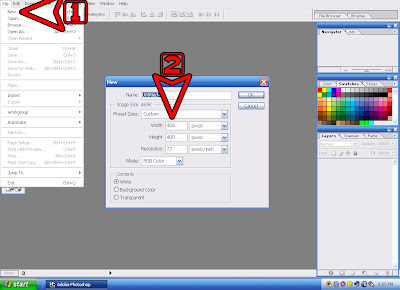
Arrow 1. Click FILE ~ NEW
Arrow 2. You can define any size but for this tutorial, let's us 400px wide by 400px tall at 72dpi. (Later, you may experiment using a non-square layer, say, 200px wide by 300px tall and see what happens :D)
Arrow 2. You can define any size but for this tutorial, let's us 400px wide by 400px tall at 72dpi. (Later, you may experiment using a non-square layer, say, 200px wide by 300px tall and see what happens :D)

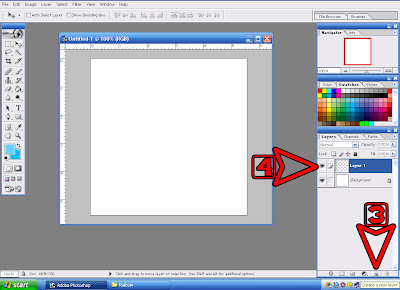
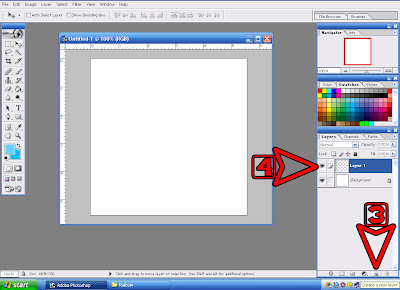
Arrow 3. Click the icon "Create New Layer"
Arrow 4. After clicking, you will see that a new layer "Layer 1" is added. Make sure that the "EYE" and "Brush" icons are on Layer 1.
Arrow 4. After clicking, you will see that a new layer "Layer 1" is added. Make sure that the "EYE" and "Brush" icons are on Layer 1.

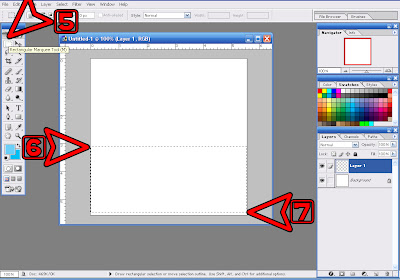
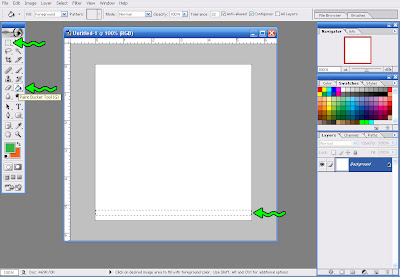
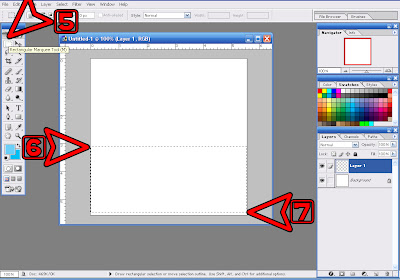
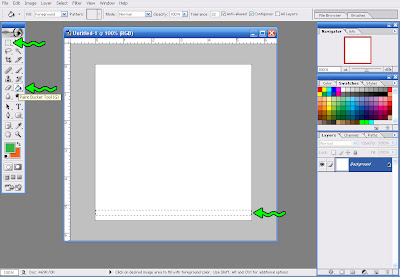
Arrow 5. Click the Rectangular Marquee Tool.
Arrow 6. Make a selection by clicking on the EXTREME left and dragging it all the way to the right where Arrow 7 is at. Please make sure that there is a SPACE below the selection. There should be NO SPACE on the left and right of the selection.
Arrow 6. Make a selection by clicking on the EXTREME left and dragging it all the way to the right where Arrow 7 is at. Please make sure that there is a SPACE below the selection. There should be NO SPACE on the left and right of the selection.

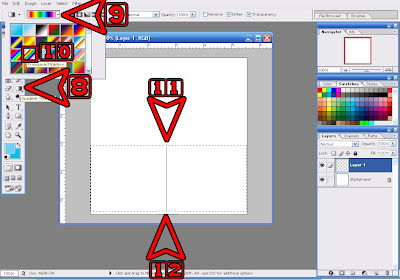
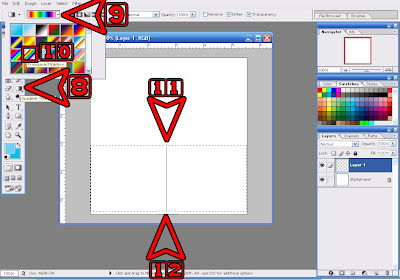
Arrow 8. Click the Gradient Tool (it's inside the Paint Bucket icon)
Arrow 9. Click on the Drop-Down Menu and
Arrow 10. Choose "Transparent Rainbow" (you can experiment later with other Gradients)
Arrow 11. Now, hover on the top part of the rectangular selection and drag your mouse all the way down to Arrow 12. If you can't make a straight line going down, press the SHIFT KEY while you're dragging the mouse.
Arrow 9. Click on the Drop-Down Menu and
Arrow 10. Choose "Transparent Rainbow" (you can experiment later with other Gradients)
Arrow 11. Now, hover on the top part of the rectangular selection and drag your mouse all the way down to Arrow 12. If you can't make a straight line going down, press the SHIFT KEY while you're dragging the mouse.

Arrow 13. Now you should have this. Please note that there should be a SPACE at the BOTTOM of the Gradient and NO SPACE at the left and right of the Gradient.
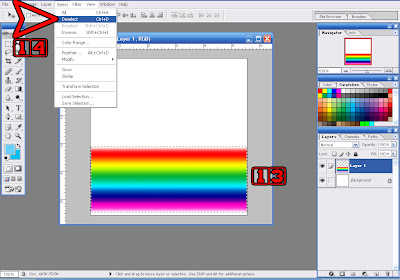
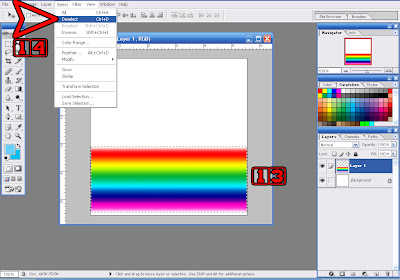
Arrow 14. Now deselect the Gradient by clicking SELECT ~ DESELECT or use shortcut keys CTRL+D
Arrow 14. Now deselect the Gradient by clicking SELECT ~ DESELECT or use shortcut keys CTRL+D

Arrow 15. Click FILTER ~ DISTORT ~ POLAR COORDINATES.
Arrow 16. Tick RETANGULAR TO POLAR. This should make a sphere out of your Gradient.

Arrow 17. There is none! Don't sleep in class!!! WAKE UP!!!! teehee :D
Arrow 18. Now, since we only need "HALF" of the sphere to make a RAINBOW, make a selection (Arrows 5-7) again. Drag your mouse all the way down to Arrow 19. No need to leave a space below the sphere. And then press "DELETE" on your keyboard
I told you it's easy :D
Now, to lock-in your mastery at creating rainbows,
here's your homework.
On your own, make something like this...
Except for the forgotten YELLOW "bow" teehee
I think I did pretty well, whachathink? :D
I think I did pretty well, whachathink? :D
Here are some hints on how to go about it..


You can fit your RAINBOW in the "SKI VILLAGE" pic by scaling it, rotating it, deleting the parts of the Rainbow that you don't need, and adjusting the opacity to blend with the pic.
Let me see YOUR RAINBOW by emailing it to me! :D
If you got question, write it in comment.
~Lady Maryann~
UPDATE: STUDENT WALL
Email me you Rainbow! :D
BloghackI
Friday, February 06, 2009
Hi everyone! I decided to change Html Guides to BlogGuides
I know you've been waiting for this for ages but I had to get official clearance from Maryann. I like making sure topics are ok and so at last I present to you
BlogGuide IV: Emotes
I know both LM and myself got a flood of emails much like this....
Dear TP,
how do you do emotes in blogger....
Well heres how the cool way:
You will need:

The code is
img.emoticon {
padding: 0;
margin: 0;
border: 0;
}
Hope you enjoy your emotes
Dmaster
I know you've been waiting for this for ages but I had to get official clearance from Maryann. I like making sure topics are ok and so at last I present to you
BlogGuide IV: Emotes
I know both LM and myself got a flood of emails much like this....
Dear TP,
how do you do emotes in blogger....
Well heres how the cool way:
You will need:
- Mozilla Firefox
- A few add-ons
- Time
- Admin priv.
- Open Firefox (note this will not work with IE Safari GC or Opera)
- (please note CPC is not responsible if this mucks up you)Download the Add on Greasemonkey. This is for Add on to enhance pages
- Next download the Emoticons to work with Greasemonkey.
- Install both greasemonkey and the emotes

- Open up the Edit Html link in your blogger page

The code is
img.emoticon {
padding: 0;
margin: 0;
border: 0;
}
Hope you enjoy your emotes
Dmaster
HTML GUIDE III: Picture Links
Saturday, January 24, 2009
G'day
Sorry for not posting for a while I was thinking of a few good things and testing them out. Just a quick note before we begin, please join The Orange Zone at the last part of the CPC main blog. Its LM's new section Please check it out ;-)
Right..... I got the idea for this tutorial from chuckey's Smile Penguins If you go through the old CPS there is a pic that is a link. I know a few of you know how to do this but here it is anyway
1.Find or upload an image to or from a image host (as always not photobucket sorry)
2. Get the direct URL of the image and copy it to your clipboard. Quick Tip: by direct URL I mean the Url to a page with only the image.
3. Type
Congrats you made a link image!
This was a rather simple form of it. If I went into details on more hard versions of it I would be here 'til midnight. So search the web and try experimenting.
Feel free to comment.
Have fun@ the fiesta
Adios Amigos! See you next lesson and Remember
Kids are empowered through knowledge
=-)
Dmaster
Sorry for not posting for a while I was thinking of a few good things and testing them out. Just a quick note before we begin, please join The Orange Zone at the last part of the CPC main blog. Its LM's new section Please check it out ;-)
Right..... I got the idea for this tutorial from chuckey's Smile Penguins If you go through the old CPS there is a pic that is a link. I know a few of you know how to do this but here it is anyway
1.Find or upload an image to or from a image host (as always not photobucket sorry)
2. Get the direct URL of the image and copy it to your clipboard. Quick Tip: by direct URL I mean the Url to a page with only the image.
3. Type
Congrats you made a link image!
This was a rather simple form of it. If I went into details on more hard versions of it I would be here 'til midnight. So search the web and try experimenting.
Feel free to comment.
Have fun@ the fiesta
Adios Amigos! See you next lesson and Remember
Kids are empowered through knowledge
=-)
Dmaster
HTML GUIDE II: Animated Text
Tuesday, January 13, 2009This is my second Html Guide yay! Today I'm gonna explain some Animated Text Effects.
Most of the examples below work in all browsers that were released around 2000 or later.
Moving on....
Most of the examples below work in all browsers that were released around 2000 or later.
Moving on....
The simplest type of Animated Text is call Marquee Text code and can easily be done in HTML. Marquee can move right left and up and down in a simple fashion. To create more advanced effects you need Adobe Flash or other pricey software. So I guess it's back to Marquee for now ;-)
Exercise I:
Slide Marquee
To do a slide marquee, type:
To change the direction instead of direction="left" type direction="right". This should make the text go to either side in motion.
Scroll
To do a scroll marquee, type:
To change the direction to downward, type direction="down"
One last word on marquee before I have some updates to make: I suggest you don't use them as much in post. People find them hard to keep track of in long posts. I suggest them as footers and below your headers as like A Welcome Notice.
Last but not least, an update on Favicons. I got a few emails about how it was not working for some of you. Don't freak out too much! We issued a Favicon Fun Fix. Me and LM suggest you add all the favicon codes to make sure all your readers can see your icon. I might talk to LM about designing a Technopengi one.
For next week, I'll try to make the tutorial in video as well as in text version. You can email me to my new contact page.
Dmaster/David
One last word on marquee before I have some updates to make: I suggest you don't use them as much in post. People find them hard to keep track of in long posts. I suggest them as footers and below your headers as like A Welcome Notice.
Last but not least, an update on Favicons. I got a few emails about how it was not working for some of you. Don't freak out too much! We issued a Favicon Fun Fix. Me and LM suggest you add all the favicon codes to make sure all your readers can see your icon. I might talk to LM about designing a Technopengi one.
For next week, I'll try to make the tutorial in video as well as in text version. You can email me to my new contact page.
Dmaster/David
Favicon Fun Fix!
Tuesday, January 06, 2009LM: Yeehaw!
DMaster: Hello! Looks like the Favicon Html Guide did not work for some of you.
LM: Although it worked for us, it doesn't mean that it would work for everybody. That is because we all have different Blog Templates, not to mention different web browsers
DMaster: like Internet Explorer, Firefox & Opera!
LM: and different Operating Systems
DMaster: like Windows, Linux & Mac
LM: That means, some templates may require a whole new HTML code or just a different location in your template.
LM & DMaster: So now, we have researched and tested 2 Favicon Fun Fixes that will be compatible with your template, web browser and operating system. Here they are:
Step 1: Complete your Favicon Html Code as shown:
 Replace the codes in red with the URL of your favicon.
Replace the codes in red with the URL of your favicon.
(Please note that aside from JPG, you may also use images in the following format: ico, png and gif. You may also use an animated favicon in GIF format.)
Step 2: Now, let's put the FAVICON HTML CODE into your template!
There are 2 more ways to do it. Choose one that works for you!
DMaster: Hello! Looks like the Favicon Html Guide did not work for some of you.
LM: Although it worked for us, it doesn't mean that it would work for everybody. That is because we all have different Blog Templates, not to mention different web browsers
DMaster: like Internet Explorer, Firefox & Opera!
LM: and different Operating Systems
DMaster: like Windows, Linux & Mac
LM: That means, some templates may require a whole new HTML code or just a different location in your template.
LM & DMaster: So now, we have researched and tested 2 Favicon Fun Fixes that will be compatible with your template, web browser and operating system. Here they are:
Step 1: Complete your Favicon Html Code as shown:
(Please note that aside from JPG, you may also use images in the following format: ico, png and gif. You may also use an animated favicon in GIF format.)
Step 2: Now, let's put the FAVICON HTML CODE into your template!
There are 2 more ways to do it. Choose one that works for you!
Choice 1: Look for the Head Tags and paste your Favicon code ANYWHERE in between, like this:

Choice 2: Look for the the b:skin code and paste your Favicon HTML Code right below it, like this:

Step 3: Now save your template and check out the favicon beside your URL in the address bar!
DMaster: We hope this fixes your Favicon problem! Until next time...
LM: Ciao! ;-)
.
DMaster: We hope this fixes your Favicon problem! Until next time...
LM: Ciao! ;-)
.












